
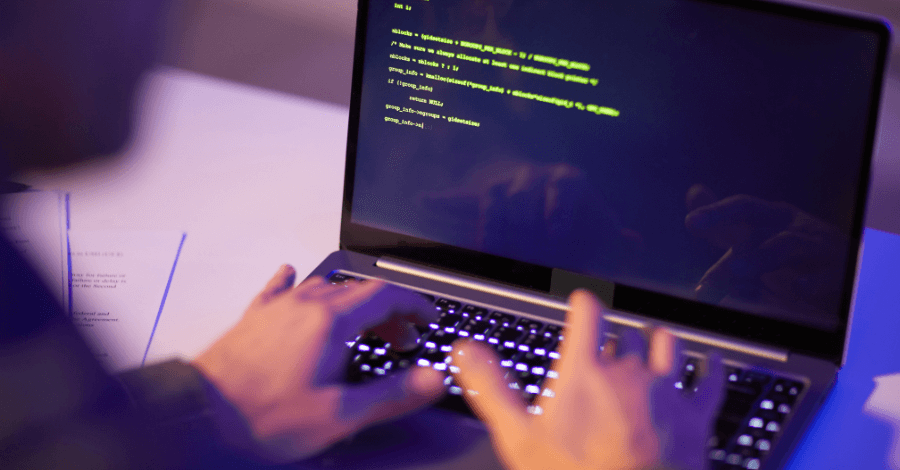
Neste artigo criando um editor de vídeo com Javascript vamos conhecer algumas bibliotecas bem interessantes para fazer esse tipo de tarefa.
Lembrando que você precisa conhecer a base da programação para quem você entenda o funcionamento dessas bibliotecas.
Caso você esteja iniciando eu recomendo acessar esse link primeiro antes de ver esse tutorial.
Para deixar mais didático, vou deixar o vídeo do Guilherme Grillo aqui em baixo mostrando como criar um editor de vídeo com Javascript.
Vídeo Aula – Danki Code
Quer aprender a criar e programar qualquer tipo de site, sistemas web e até mesmo aplicativos? Clique no botão abaixo e aproveite o desconto exclusivo para o curso Pacote Full Stack Master:
É possível criar um editor de vídeo com javascript?
Sim, é possível criar um editor de vídeo com JavaScript. Há bibliotecas como ffmpeg.js e videoconverter.js que fornecem recursos para manipulação de vídeo em JavaScript. Além disso, existem frameworks como React e Angular que podem ser usados para criar a interface do usuário para o editor de vídeo. No entanto, a edição de vídeo é uma tarefa intensiva em recursos e, dependendo da complexidade desejada, pode ser desafiador desenvolver um editor de vídeo completo apenas com JavaScript.
Como funciona a biblioteca ffmpeg.js?
FFmpeg.js é uma biblioteca JavaScript que permite acesso ao codec de vídeo FFmpeg por meio de JavaScript. FFmpeg é uma biblioteca de código aberto de processamento de mídia que fornece recursos avançados de edição de vídeo, codificação e decodificação.
A biblioteca FFmpeg.js funciona transpilando o código FFmpeg C para JavaScript, permitindo que ele seja executado no lado do cliente, sem a necessidade de um servidor intermediário. Isso significa que o usuário pode manipular o vídeo em seu próprio navegador sem precisar enviar os dados para um servidor externo.
Por exemplo, você pode usar a biblioteca FFmpeg.js para codificar ou decodificar arquivos de vídeo, cortar ou juntar clipes de vídeo, adicionar efeitos ou música ao vídeo, e assim por diante. É importante lembrar que, devido a limitações de desempenho no lado do cliente, a biblioteca pode não ser a melhor escolha para aplicações de edição de vídeo de alta complexidade.
Como funciona a biblioteca videoconverter.js?
Videoconverter.js é uma biblioteca JavaScript que permite a conversão de vídeo em diferentes formatos. Ela funciona em conjunto com o FFmpeg, uma biblioteca de processamento de mídia de código aberto.
A biblioteca Videoconverter.js usa o FFmpeg para realizar a conversão de vídeo e fornece uma interface simples para acessar seus recursos através de JavaScript. Isso significa que você pode usar o Videoconverter.js para converter arquivos de vídeo sem precisar instalar o FFmpeg em seu sistema.
Por exemplo, você pode usar a biblioteca Videoconverter.js para converter um vídeo de um formato para outro, como MP4 para AVI, ou para compactar o tamanho de um arquivo de vídeo sem perda de qualidade. Além disso, a biblioteca permite a adição de efeitos, ajuste de brilho e contraste, e outras operações de edição básicas.
Como a biblioteca Videoconverter.js é baseada em JavaScript, ela é executada no lado do cliente, o que significa que o usuário pode realizar conversões de vídeo diretamente em seu navegador sem precisar enviar os dados para um servidor externo.
Conclusão
Em conclusão, vimos que é extremamente possível criar um editor de vídeo utilizando a linguagem de programação Javascript.
Portanto, caso queira aprender tudo que você precisa para se tornar um programador júnior recomendo clicar no botão abaixo e conhecer o Pacote Full-Stack Master da Danki Code (CEO Guilherme Grillo).
INSCREVA-SE AGORA MESMO!Enfim, espero que tenha gostado do conteúdo e que ele tenha te ajudado de alguma forma.
Um forte abraço!
Fonte: Canal do Youtube Danki Code
Sobre o Autor






0 Comentários